Equinix Notification Center
A Unified Portal Experience
Intro
Equinix, the leader of co-located data centers, is serving multiple user groups who all needed to have access to a notification system, but for different purposes. So far Equinix used different interfaces for each user group – which caused communication issues.
Goal
The goal for this project was to create a consistent portal experience so that customers can access notifications for their activities, actions they need to take, and have an easily accessible hub for all these notifications.
My Responsibilities
Creating a unified notification experience that allowed our customers to
view their activities at a glance and take actions they need to take.Creating a notifications hub, allowing user to navigate to the source of
the notification as a single entry point that is easily discoverable and accessible.Proposing a notification framework that can be used by any product team
to consistently communicate with their customers with consistent patterns.
My Team
Design Manager
Designer
UX Architect
UX Content Writer
Product Manager
Stakeholders
Challenge
Across all the portals, notifications are either inconsistently designed, incomplete, or not implemented. For the unified console, our aim is to propose a notification framework that can be used by any product team to consistently communicate with their customers without cluttering UIs with banners or other inconsistent messaging patterns.
Discovery
To define the scope of the project we needed to do an analysis of the existing tool sets as well as the needs and current pain points:
1. Existing Flow
We mapped out existing flow of the current tools to identify the scope of work.
It takes the user three tabs to get to the desired content
2. Stakeholder & Customer Interview
After analyzing previous user research focused on understanding the customer’s experience and notification expectations, we learned the following things:
Many participants create their own laborious work around to get things done.
Most participants only focused on the High severity issues and they wanted to be notified quickly if it’s urgent.
All of the notifications looked the same, so it’s really hard to distinguish what’s really important.
3. Inventory Mapping
We mapped out different products and services to each category to see how users would interact with the notification center design.
Plan of Action
With all of the above in mind, design and product paired up to discuss timelines and possibilities, and prioritized the following focuses for the upcoming quarter:
How might we allow users to seek high severity issues in the notification center?
How might we display the severity level of the notifications especially critical incidents?
How might we create a system to distinguish the different notification types?
Below shows mapped out sections of the page, prioritized against quarterly timeframes. From this prioritization session, it made sense to tackle designing this page step by step.
Step 1/6: Adding Notification Center Link to the Bell Drawer
From our existing design, users had to navigate to different path to find a notification center, which created confusion for some users. To tackle this problem, we decided to embed “View notification center” link directly from the global bell drawer for the users to easily navigate to the notification center to see more information.
New Task Flow
Notification Bell Drawer
Step 2/6: Notification Center Design
From UX audit and user research, it was clear the multiple tabbed approach was problematic. It made sense to tackle the format of this whole page before designing elements within it. Therefore, I started exploring ways to prioritize showing the most urgent information or merging the tabs together effectively.
Competitive Audit
Looking at notifications and dashboard sites outside of the data center field for inspiration
Next up came design exploration. I'd noticed a trend in using a 'dashboard concept' to show important information at a glance. This helped customers to quickly address the urgent issues. I'd proposed three recommendations to the team:
A tab approach similar to the current notification center
Visual card tab approach with carousel notifications to highlight important information in one page layout
Notification Center dashboard to view at a glance about the customers’ data center
In the essence of development time, it was decided to go with option 3: the dashboard recommendation.
Option 1: Tab Approach
Option 2: Visual Card Tabs + Carousel Notifications
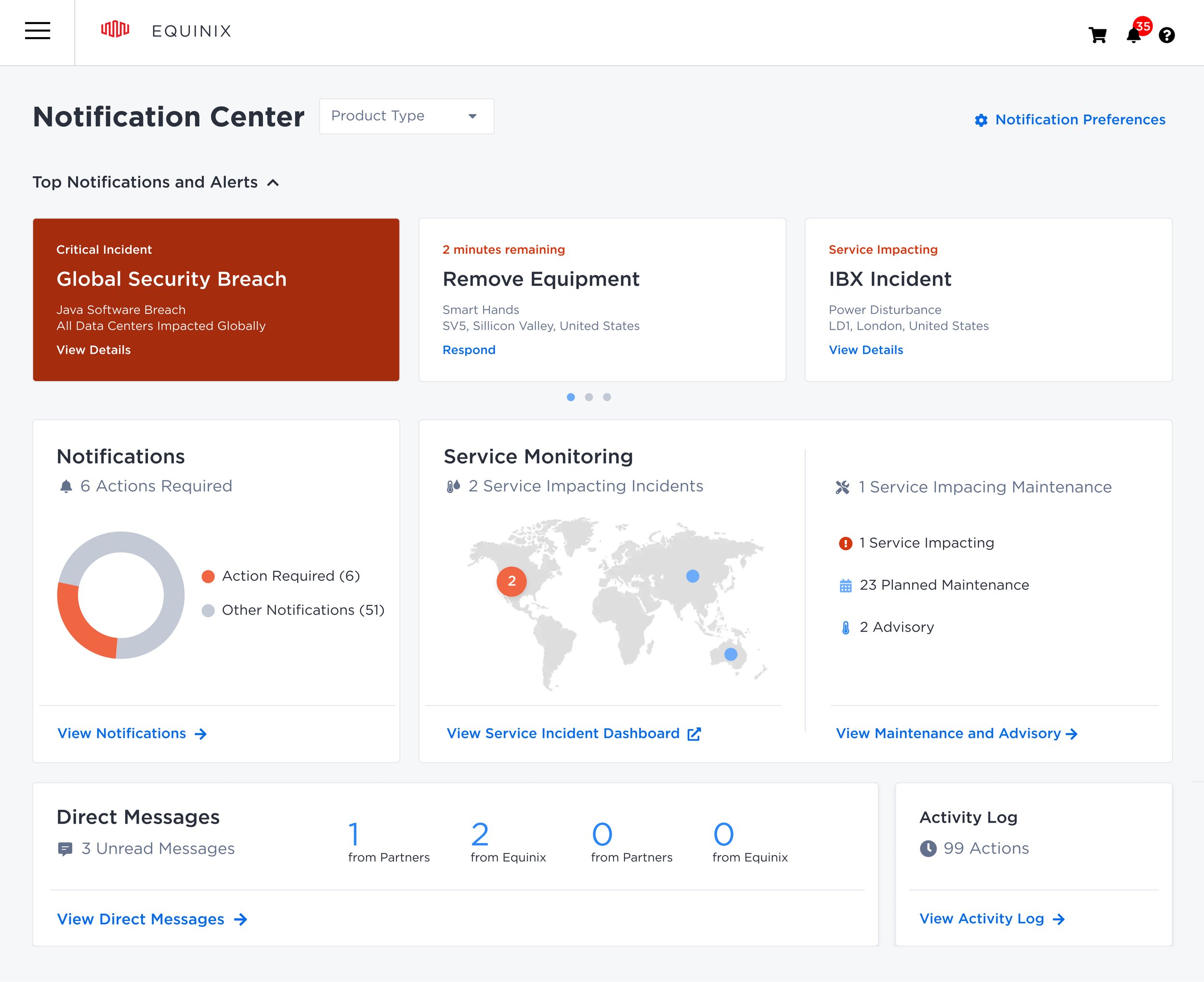
Option 3: Dashboard Approach (The one we went with)
Step 3/6: Notification Carousel
Now we had decided to go with the dashboard concept, it was time to tackle urgent notifications that needs user attention. From user research, we wanted to tackle two important areas:
Making sure the action required notifications stand out among other informational notifications.
Creating our own severity system that can help our users to distinguish what’s really important.
Critical Notifications
Carousel Slider Interaction
Notification Quick Task Interaction
Step 4/6: Dashboard Widgets
The dashboard widgets needed to be visually flexible enough to work both for users with a multiple data centers and for users with a single data center, as different information (such as global data centers verses a local data center) would change the aesthetic of the component. Below shows design exploration and iteration of this component, before landing on a list of items, and a map view layout for optimum 'scalability' and a pie graph.
Options for showing all notifications and data center status on desktop
Step 5/6: Tooltip Hover Interaction
Another key point from user research was how important it was to help users scan important information quickly. Users mentioned wanting to see incidents’ progress, so they can track and manage issues. So, we wanted to show key snippets of information on a hover over tooltip, as these feel like industry standard for these dashboard widgets.
Dashboard Card Tooltip Hover Interaction
Step 6/6: Notification List View
Our research informed us that users could benefit by added context of the email subject line.
Notification Type Description
Usability Testing
Reviewed the proposed wireframes that were generated in the brainstorming phase with a team and conducted usability testing to validate the ideas and resolved them further with more in depth planning. I worked on possible solutions to the problem then test it with my users. Then, based on the feedback, I iterated design again and again.
Iterations & Improvements
Referring back to the 'User Feedback’ outlined above, the dashboard page now has:
Added navigation arrows to carousel slider design for more accessibility.
Used icons to the text link for better scalability and recognizability to help users get to where they need to go.
Added a ‘Product Type’ dropdown menu for users to view notifications by products.
As this project is being implemented now, new data around increases in conversion are yet to be tracked.
Next Steps
Enhance the notification center by implementing more features and defining quick tasks by priority to help users search, sort, select and address critical notifications.
Quick Task
Ability to take action directly from the bell drawer or notification center without leaving the current work flow.
List View
Ability to view all action required items and address critical tasks from the notification center.
Bell Drawer
Enable users to see snippets of their notifications and quick actions so that they can address them.